App Integration Tabs can be used to insert 3rd party code such as videos or reviews from 3rd party apps.
Similar to Common Tabs, you can link a single App Integration Tab and apply it to multiple products by targeting them to selected Collections.
On this Page:
- Creating App Integration Tab
- Adding Product Reviews app
- Adding Kiwi Size Chart app
- Adding Loox Photo Review app
- Adding Judge.me Review app
- Adding Yotpo: Photo & Product Reviews app
Creating App Integration Tabs
1. From the app, click on the Create App Integration Tab button.
2. Enter the name for the tab that you will use on your dashboard
3. Under the Tab Settings section, enter Tab Title
4. Under the Tab Settings section, copy or type your HTML/Liquid code
5. Under the Target section, select where the tab would display.
6. Save Tab when you are done.
Adding Product Reviews app
1. Head to the Custom Product Accordion Tabs app and click Create App Integration Tab
2. Enter the Name that will appear on the dashboard for admin use only e.g. Product Reviews
3. Under Tab Settings, enter Tab Title that the user would see on your online store e.g. Reviews
4. Paste the following code at the HTML code editor:
<div id="shopify-product-reviews" data-id="{{product.id}}">{{ product.metafields.spr.reviews }}</div>
5. Select where the review tab would appear under Target Type.
6. Save your changes.
Adding Kiwi Size Chart app
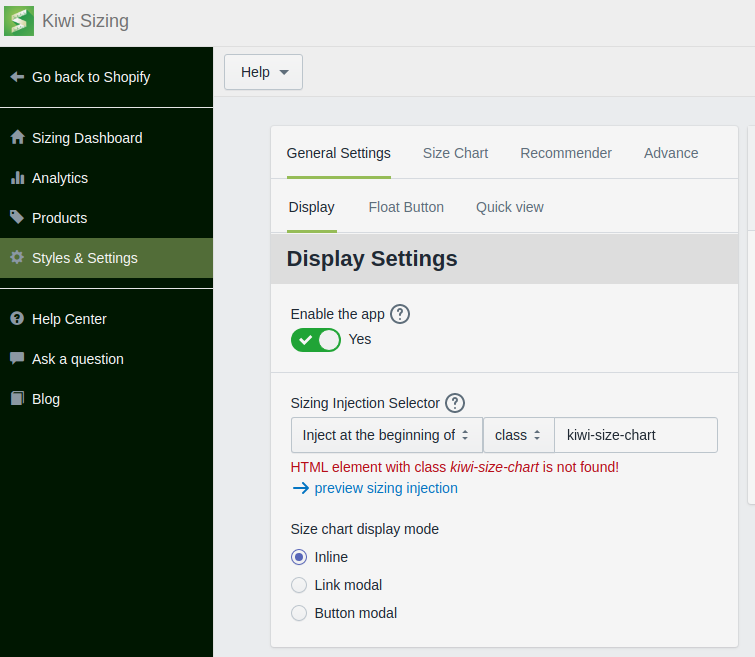
1. From the Kiwi Size Chart app, go to Styles & Settings
2. Under Display Settings, configure to the following fields below i.e. select Inject at the beginning of class kiwi-size-chart.

3. Save the changes.
4. Head to the Custom Product Accordion Tabs app and click Create App Integration Tab
5. Enter the Name that will appear on the dashboard for admin use only e.g. Kiwi Size Chart
6. Under Tab Settings, enter Tab Title that the user would see on your online store e.g. Size Chart
7. Paste the following code at the HTML code editor:
<div class="kiwi-size-chart"></div>
8. Select where the Kiwi Size Chart Tab would appear under Target Type.
7. Save your changes.
Adding Loox Photo Review app
1. From the Custom Product Accordion Tabs app , click Create App Integration Tab
2. Enter a name that will appear on the dashboard e.g. Loox reviews
3. Under Tab Settings, enter Tab Title that the user would see on your online store e.g. Reviews
4. Paste the following code at the HTML code editor:
<div id="looxReviews" data-product-id="{{product.id}}">{{ product.metafields.loox.reviews }}</div>
TIP: You might need to remove or comment out any existing Loox review widget in your product page
Adding Judge.me Review app
1. From the Custom Product Accordion Tabs app , click Create App Integration Tab
2. Enter a name that will appear on the dashboard e.g. Judge.me reviews
3. Under Tab Settings, enter Tab Title that the user would see on your online store e.g. Reviews
4. Paste the following code at the HTML code editor:
{% render 'judgeme_widgets', widget_type: 'judgeme_review_widget', concierge_install: false, product: product %}
Adding Yotpo: Photo & Product Reviews app
1. From the Custom Product Accordion Tabs app , click Create App Integration Tab
2. Enter a name that will appear on the dashboard e.g. Yotpo reviews
3. Under Tab Settings, enter Tab Title that the user would see on your online store e.g. Reviews
4. Paste the following code at the HTML code editor:
<div class="yotpo yotpo-main-widget" data-product-id="{{ product.id }}" data-name="{{ product.title | escape }}" data-url="{{ shop.url }}{{ product.url }}" data-image-url="{{ product.featured_image | product_img_url: 'large' |replace: '?', '%3F' | replace: '&','%26'}}" data-description="{{ product.description | escape }}"></div>

